Scrolling infinito o paginazione per la lista prodotti?
Lettura 4 minuti
Per scrolling infinito si intende la scelta di mostrare tutti gli elementi di una lista nella stessa pagina, senza paginazione, mano a mano che l’utente effettua lo scroll. Esempi famosi sono il feed delle notizie su Facebook e i risultati delle ricerche di Google images.
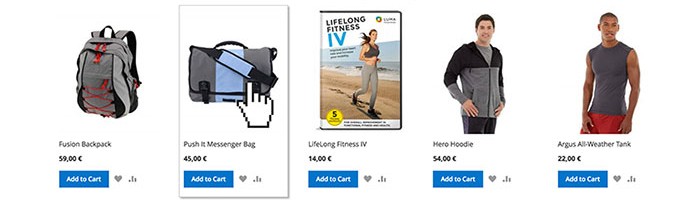
Molti clienti ci chiedono espressamente questa soluzione per le liste di prodotti nelle pagine di categoria, probabilmente proprio perché l’hanno notata su alcuni noti social network e l’hanno trovata una forma di navigazione intuitiva e piacevole.
Questa soluzione ha diversi aspetti positivi che è facile notare: in particolare la naturalità del gesto, lo scrolling rispetto al tap o al click non interrompe la lettura e la navigazione, far scorrere una lista è più veloce che cliccare un link e cambiare pagina, soprattutto sui dispositivi mobile.
Ci sono però anche aspetti negativi che sono meno immediati da notare.
A livello di user experience lo scrolling infinito pesta i piedi ad alcune importanti certezze a disposizione dell’utente: la scrollbar del browser smette di essere un indicatore dell’effettiva lunghezza della pagina, l’utente può solo continuare a scorrere ma non ha un’idea precisa di quale percentuale della lista abbia visualizzato fino a quel punto; il pulsante “indietro” dopo essere entrati nel dettaglio di un elemento non sempre riporta al punto esatto della lista da cui si è usciti; il footer della pagina, dove per gli ecommerce è diventata prassi collocare informazioni importanti come le pagine con i dettagli sulle condizioni di acquisto, informazioni sulle spedizioni e pagamenti e a volte i contatti, diventa irraggiungibile.
In molti casi lo scroll infinito non consente di avere un link specifico per i vari punti della lista, cosa che impedisce di inoltrare il link ad un amico, oppure di salvare il link per consultarlo in un secondo momento.
Per quanto riguarda le performance, lo scroll infinito potrebbe appesantire significativamente la pagina e rallentare il caricamento per i device mobili o per chi non ha connessioni veloci. Inoltre è necessario anche accertarsi di svilupparlo in modo che anche i motori di ricerca possano accedere a tutti gli elementi della lista.
Questi aspetti possono essere ridotti o eliminati tenendone conto in fase di design e sviluppo, ad esempio il footer può diventare sticky e si può fare in modo che la lista, pur usando lo scroll infinito, aggiorni la url in modo che il link di un punto specifico possa essere salvato e condiviso; tali attività, però, aumentano i tempi e i costi di sviluppo.
Generalizzando, lo scroll infinito è un tipo di navigazione che facilità l’esplorazione, se i contenuti sono molti e l’utente non sta cercando qualcosa di specifico, quindi è più indicato per consumare informazioni, come avviene appunto nei social network; per chi invece sta cercando qualcosa o vuole confrontare più elementi, come è più probabile che accada all’utente di un e-commerce, potrebbe essere più utile avere a disposizione strumenti di navigazione che forniscono più informazioni e maggiore controllo come la paginazione tradizionale.
Tuttavia non è possibile individuare una ricetta adatta a tutte le casistiche: oltre le indicazioni di massima prima elencate, influiscono sulla scelta altri parametri: come la natura dei prodotti e il target di riferimento. Ad esempio un ecommerce di abbigliamento probabilmente avrà una lista di prodotti che l’utente può scorrere più velocemente rispetto ad un ecommerce di prodotti tecnici; e come elencato prima, anche le specifiche con cui è stata implementata la soluzione scelta possono cambiare di molto il risultato.
Come nella maggior parte dei casi, l’unico modo per scoprire quale soluzione soddisfa di più i propri utenti è fare test e raccogliere dati; senza questi l’unica certezza è che lo scroll infinito non è un’implementazione semplice e non rappresenta una funzionalità che migliora necessariamente la consultazione delle liste di prodotti.
Alla luce delle considerazioni fatte un buon punto di partenza potrebbe esserere iniziare a testare modifiche più semplici da implementare sulla lista prodotti e che possono dare informazioni sul comportamento degli utenti, come ad esempio il numero degli elementi per pagina, il design della paginazione o i dettagli dei prodotti mostrati nell’elenco.
Approfondimenti
Articolo scritto da
Federica Villata☝ Ti piace quello che facciamo? Unisciti a noi!